5.1 Création d’un bookdown/learnitdown
Les fonctions supplémentaires relatives à H5P et Shiny/learnr proposées par {learnitdown} impliquent des modifications non triviales dans les paramètres de bookdown. Le plus simple est donc de partir sur la base d’un template fonctionnel. Ce template est fourni à partir du dépôt GitHub phgrosjean/bookdown-test. La procédure suivante explique comment créer un nouveau bookdown sur base de ce template. Si par contre, l’objectif est de transformer un bookdown existant, alors comparez les différents fichiers par rapport à ce même dépôt et modifiez-les en conséquence.
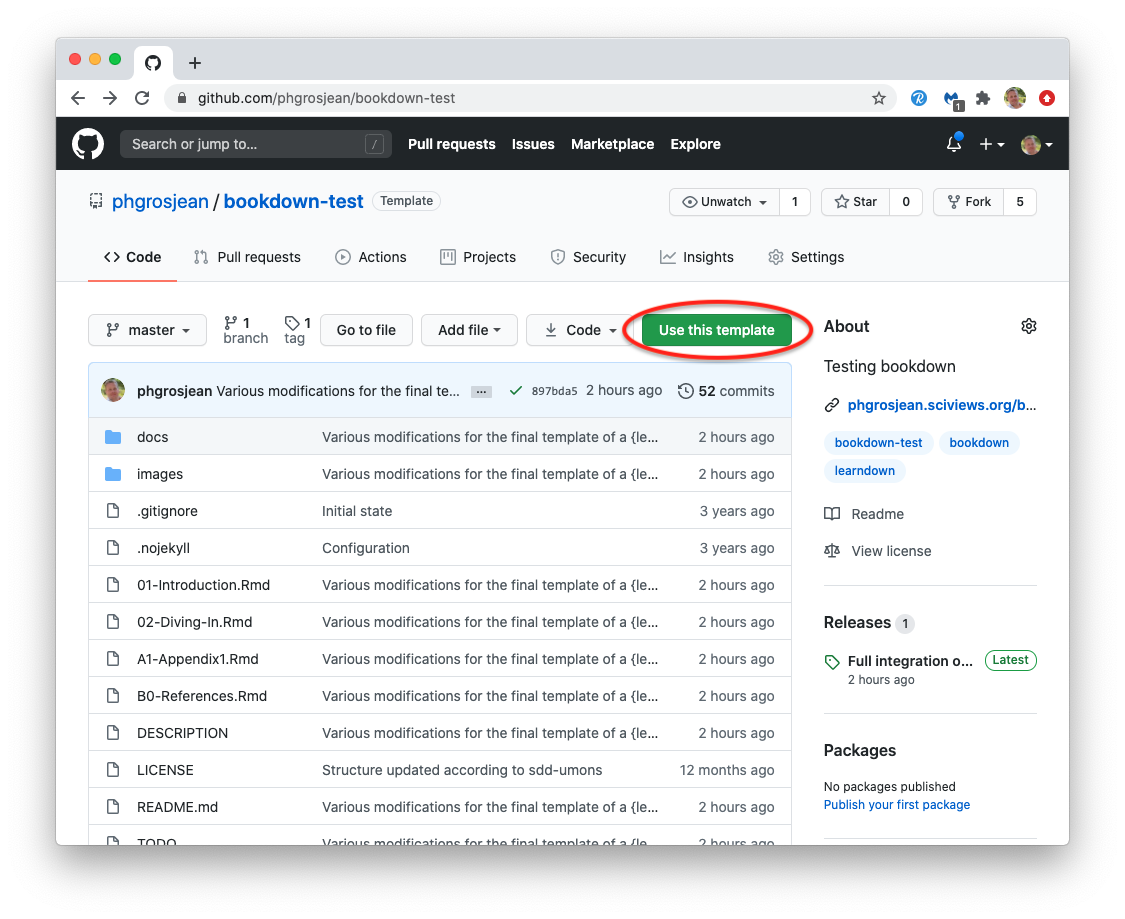
- Naviguez vers https://github.com/phgrosjean/bookdown-test et cliquez sur le bouton
Use this template.

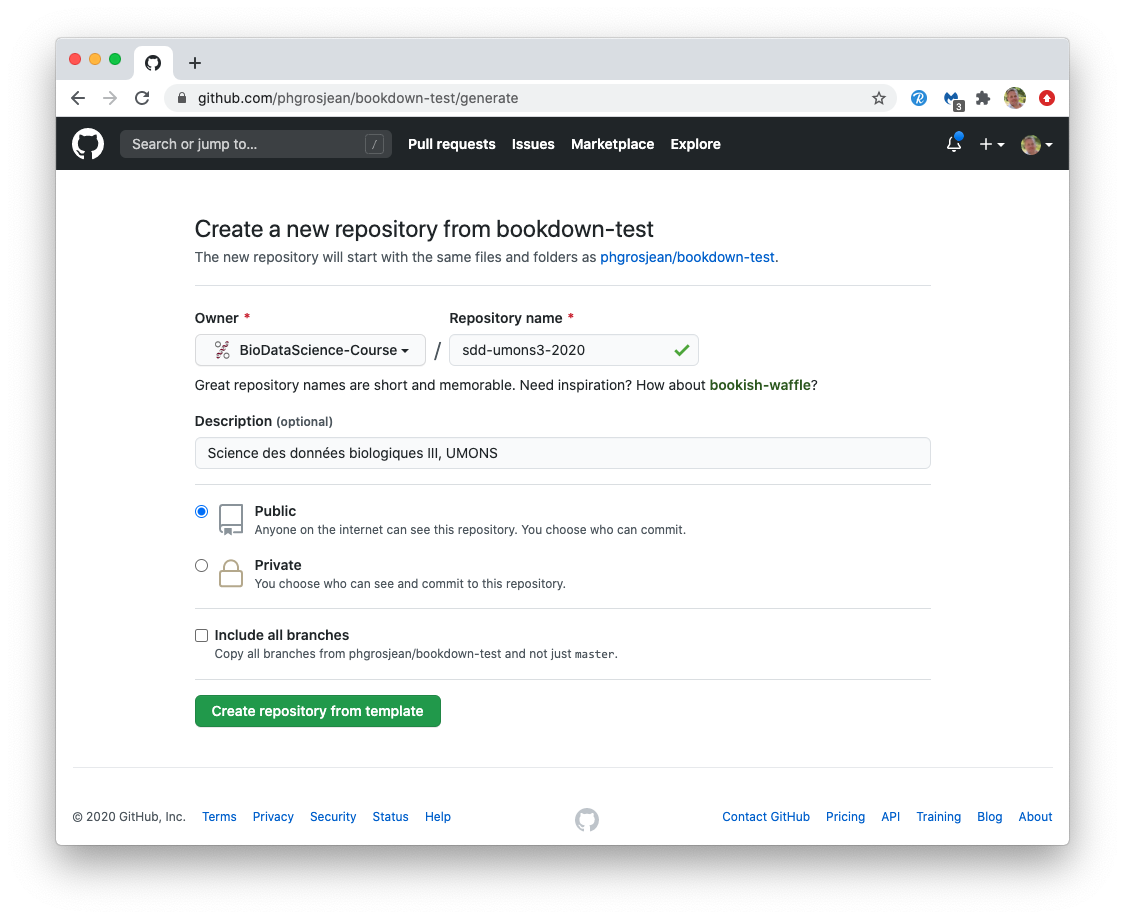
bookdown-test.- Choisissez une organisation pour laquelle vous avez les droits suffisants sur GitHub, et indiquez un nom pour votre nouveau dépôt. Vous pouvez également ajouter une description, mettre le dépôt en privé. Il n’est pas utile d’inclure toutes les branches : seule la branche
masternous intéresse. Ensuite, cliquez surCreate repository from template.

Éditez les options du nouveau dépôt (bouton
Settingsdans la page principale). Le dépôtbookdown-testutilisait GitHub Pages pour servir directement le site bookdown à partir du sous-dossier/docsmais ici vous pouvez décider de distribuer plutôt votre site à l’aide d’une action GitHub dans Pages pour éviter de saturer votre historique des commits avec des dizaines de fichiers [TODO: expliquer comment faire]. Vous pouvez aussi choisir de publier votre site ailleurs, par exemple sur Netlify. Dans ce cas, n’activez pas GitHub Pages pour votre nouveau dépôt.Renommez le fichier
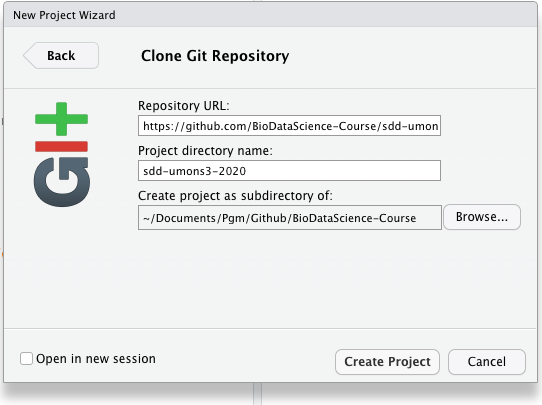
bookdown-test.Rprojen fonction du nom de votre dépôt. Ouvrez-le dans GitHub, puis éditez-le. Ne changez rien surtout dans le contenu, mais modifiez sont nom au dessus de la boite d’édition et commitez directement ce changement.Clonez à présent ce nouveau dépôt localement sur votre ordinateur. Vous pouvez le faire à la ligne de commande, via GitHub Desktop, ou directement via RStudio si vous utilisez ce logiciel pour éditer votre bookdown. Dans RStudio, allez dans le menu
File -> New Project..., choisissezVersion ControlpuisGitet placez-y l’URL de votre dépôt. Vérifier le dossier dans lequel le dépôt sera placé localement et cliquez surCreate Project.

- Modifiez différents fichiers dans votre nouveau dépôt à partir de RStudio tel qu’expliqué ci-dessous… et démarrez dans l’édition du contenu de votre tout nouveau bookdown !
5.1.1 README.md
Le premier fichier à modifier est README.md. Il doit bien entendu être complètement réécrit en fonction du contexte de votre propre bookdown. Profitez-en pour vérifier la licence que vous voulez proposer pour votre œuvre, indiquez-le dans README.md et adaptez éventuellement le fichier LICENSE en conséquence.
5.1.2 _bookdown.yml
TODO: dé”placer les explications relatives à Wordpress dans le chapitre correspondant….
Le fichier _bookdown.yml contient une entrée cruciale pour l’intégration de votre bookdown si vous ne le publiez pas via GitHub Pages, mais par exemple via Netlify ou Wordpress: output_dir. Pour l’instant il est indiqué output_dir: docs ce qui signifie que le site bookdown est construit dans le sous-dossier docs. Vous allez indiquer un chemin relatif en dehors du dépôt (utilisez la notation .. pour revenir un dossier en arrière). Par exemple pour Wordpress, vous allez pointer vers le sous-dossier htdocs/nom_bookdown où nom_bookdown est le nom de votre dépôt bookdown dans Wordpress. L’endroit où cela se trouve dépend de la façon dont vous gérez les fichiers de votre site web. Dans notre exemple, nous proposns Gandi.net comme hébergeur. Après avoir créé un dépôt git associé à votre instance Wordpress, vous y ajoutez le sous-dossier htdocs, et allons faire pointer output_dir vers le bon emplacement sous forme de chemin relatif. Par exemple, si le dépôt bookdown GitHub s’appelle cours-2023 et le dépôt git Gandi.net pour votre Wordpress s’appelle wp.monuniversite.edu et ces deux dossiers sont placés dans le même répertoire commun, vous indiquerez output_dir: '../wp.monuniversite.edu/htdocs/cours-2023'.
Profitez-en pour éditer également les autres entrées de _bookdown.yml :book_filename, repo, clean et les labels en fonction de la langue utilisée. Une fois que c’est fait et que le fichier _bookdown.yml modifié est sauvegardé sur le disque, vous pouvez effacer tout le sous-répertoire docs dans le dépôt GitHub de votre bookdown car vous n’en avez plus besoin (et si vous l’utilisez, il sera de toute façon recréé à la première compilation de votre bookdown).
Vérifiez que les fichiers de votre site bookdown vont se placer au bon endroit en le compilant : après avoir installé le package R {bookdown}, vous avez un addin Preview Book dans le menu déroulant Addins de RStudio. Sélectionnez-le et laisser le site se compiler. Ensuite, vérifiez que les fichiers correspondants ont bien été ajoutés dans le sous-dossier désiré. Si pas, corrigez le chemin relatif dans output_dir. Vous pouvez aussi configurer votre projet RStudio à partir du menu Tools -> Project options et indiquer Website dans Build tools. À partir de ce moment, vous pourrez compiler votre bookdown directement à partir de l’onglet Build de RStudio.
5.1.3 _output.yml
Ce fichier contient des entrées complémentaires pour paramétrer l’apparence de votre bookdown. Consultez la documentation de bookdown pour vous y aider. Vous voudrez certainement adapter les entrées config: toc: before:, config: toc: after:, config: edit: et config: view: en fonction du contexte de votre nouveau dépôt.
5.1.4 index.html
C’est le troisième fichier qui définit le contexte de votre bookdown.
- Adapter
titleetauthor. - Modifiez
githut-repopour pointer vers votre dépôt GitHub. - Modifiez l’
urlcomme celle de votre site Worpress mais avec comme sous dossiernom_bookdown. Dans l’exemple, il s’agit de'https://wp.sciviews.org/sdd-umons3-2020/'. - Tant que vous y êtes, adaptez aussi
description, éditez le contenu de la page et éventuellement aussi, modifiez l’imagefront-cover.pngpour refléter le contenu de votre ouvrage.
5.1.5 header.html & header0.html
Le fichier header.html est généré automatiquement par {learnitdown} et il ne faut donc pas l’éditer. Si vous voulez rajouter du contenu dans l’entête, incluez-le dans le fichier header0.html et ce qui s’y trouve sera placé en bas de header.html par {learnitdown}. Vous pouvez effacer header0.html si vous ne souhaitez rien y rajouter.
5.1.7 style.css & style0.css
Il s’agit à nouveau de la même logique pour style.css et style0.css (style.css est généré automatiquement par {learnitdown} et à ne pas éditer). Placez dans style0.css vos styles CSS complémentaires. Le fichier style0.css présente un exemple de compléments… à éditer en fonction du contexte. Dans cet exemple le style et les couleurs sont légèrement modifiés, et des icônes sont rajoutées pour divers blocs spéciaux. Adaptez ceci à votre propre contexte.
5.1.8 setup.R
Le fichier setup.R est utilisé par {learnitdown} pour configurer votre bookdown et pour redéfinir les fonctions telles que launch_shiny() et h5p(). Voyez dans le code et éditez en fonction (des messages en français sont en commentaires).
5.1.9 Contenu
En outre, ce template est prévu pour être utilisé en anglais au départ, mais les entrées qu’il faut éditer ont été rajoutées explicitement dans les fichiers de configuration pour vous aider à changer de langue. A noter que les chapitres sont dénommés “modules” et sont supposés correspondre aux différents modules d’apprentissage de votre cours.
Enfin, bien entendu, vous devez modifier le contenu ainsi que les images dans le dossier images et ses sous-dossiers. L’image front-cover.png est celle affichée en début de document, et les images block-xxxx.png sont les icônes affichées pour les différents blocs spéciaux. Les sous-dossiers intro et shinyapps de images contiennent des images relatives au contenu d’exemple dans 01-introduction.Rmd et peuvent être effacée et/ou replacées en même temps que ce contenu.
01-Introduction.Rmd ni les sous dossiers images/intro et images/shinyapps. En effet, cette section contient des pages démos qui sont utiles pour tester si les différentes fonctionnalités sont opérationnelles dans votre propre configuration. Ce n’est qu’après avoir effectué ces tests en inspectant le contenu de ce chapitre d’introduction à partir de l’URL définitive que vous pouvez alors remplacer cette page par votre propre contenu.
Vous serez très certainement tenté d’intégrer dans votre bookdown divers exercices interactifs, par exemple, de type H5P (voir le chapitre 6). Cependant, avant de vous lancer tête baissée, assurez-vous d’avoir bien compris et d’utiliser une convention de nommage adéquate pour vos inclusions. Une proposition de convention qui a montré son efficacité est détaillée dans la section suivante.